Communications and Marketing
Website Style Guide
This guide is aimed at helping our users understand and make good use of the features we offer within our platform.
Layout Structure
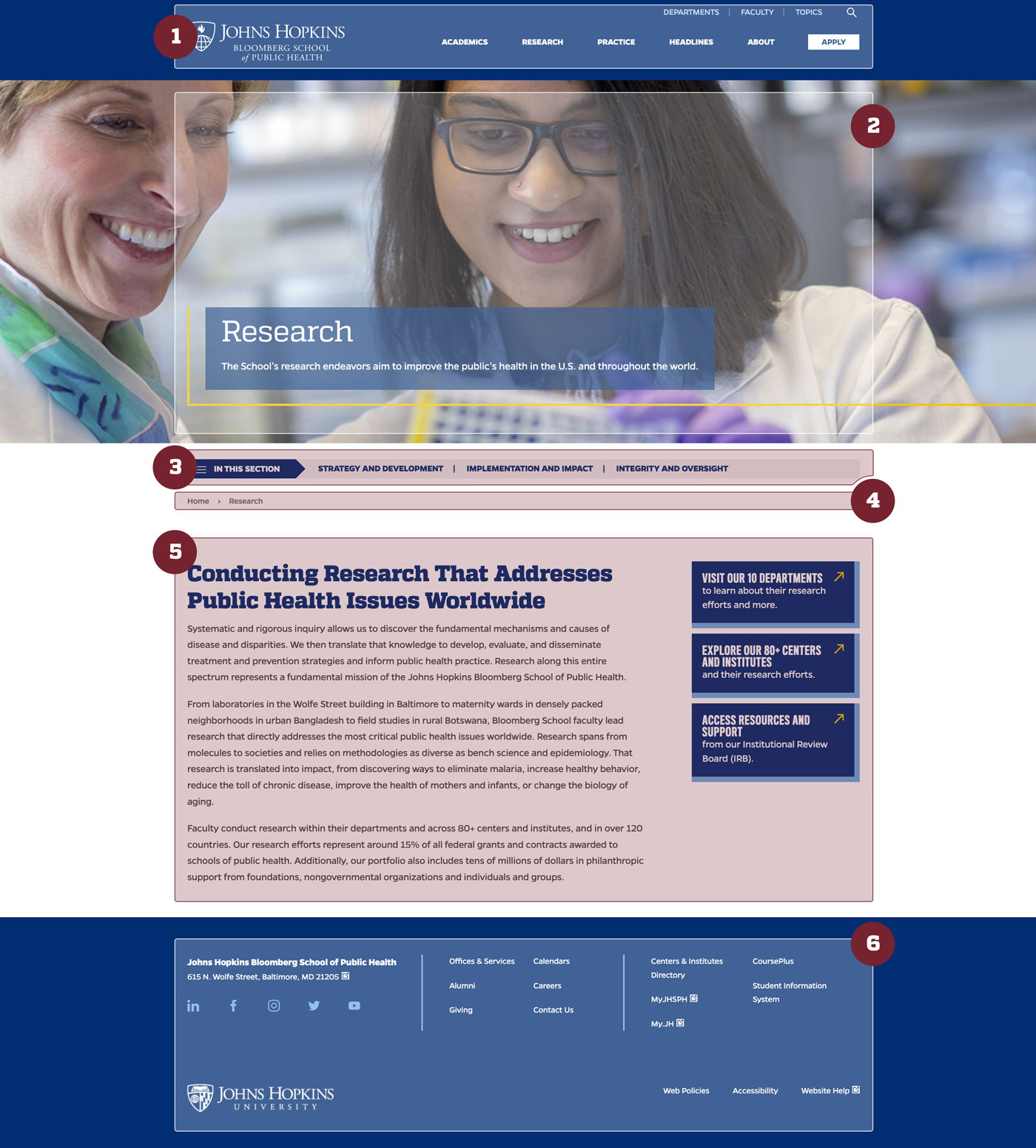
Let's begin by studying how our website is structured and its many elements.
Note: The layout structure for Centers and Institutes, though similar, is different and is not reflected below.
- Header
Our global navigation offers a breakdown of the entire site and will help visitors get to any section they are looking for. - Hero
Visual aid to help the visitor know what section they are in. These can be configured in the Header section of each entity. - Local Navigation
Unlike the global navigation, this area focuses only in the section it is in. Most likely indicated by the Entity Header above. - Breadcrumb
The breadcrumb allows users to keep track of their locations within the site. - Main Content Area
This is the section where the main content you build is displayed. - Footer
Contains links to important sections of the site as well as other external links.

This guide is specific to PublicHealth.JHU.edu and its related websites. Please review the Bloomberg School's branding tool kit (BSPH ID required) or JHU's brand guidelines for broader design needs.
